Zoom Breakout Room Enhanced
UX Research & Design / Case Study
Project Overview
Addressing pain points in virtual design collaboration
Have you ever been in a Zoom design meeting where nobody is talking and you think to yourself: “Why am I even here?”
This happens a lot in design discussions, especially online where people can hide behind their cameras. A lot of non-technical factors go into shaping our experience such as team chemistry, level of familiarity amongst members and many more, but ever more so, the digital tools we choose has an huge impact on our productivity. In this case study, we addressed the missing features in current design tools by proposing a redesign of Zoom’s Breakout Room.
My Role
As the only designer on my team, I was responsible for gathering user insights, prototyping wireframes, and pushing out the final design. At the same time, as a project manager I also directed tasks to my teammates and ensured research and design moved simultaneously.
UX Designer & Project Manager
UX Case Study
3 Months
User Research, Usability Testing, Figma
1 UX Designer, 2 Team Members
Role:
Type:
Duration:
Tools:
Team:
Empowering Zoom Breakout Room users with added controls and insights
The final design solution reimagines Zoom’s Breakout Room interface with the added functionality of spectating and moving between other rooms as well as an added widget for visualizing team members’ participation levels.
Design Process
Discover
Designers’ top concerns when collaborating online
We interviewed 5 users (design professionals) and 1 stakeholder (design professor) as well as a follow-up survey to understand that the top 3 concerns for designers when it comes to collaborating online were: visibility into their peers’ work, flexibility while working, and accountability amongst team members.
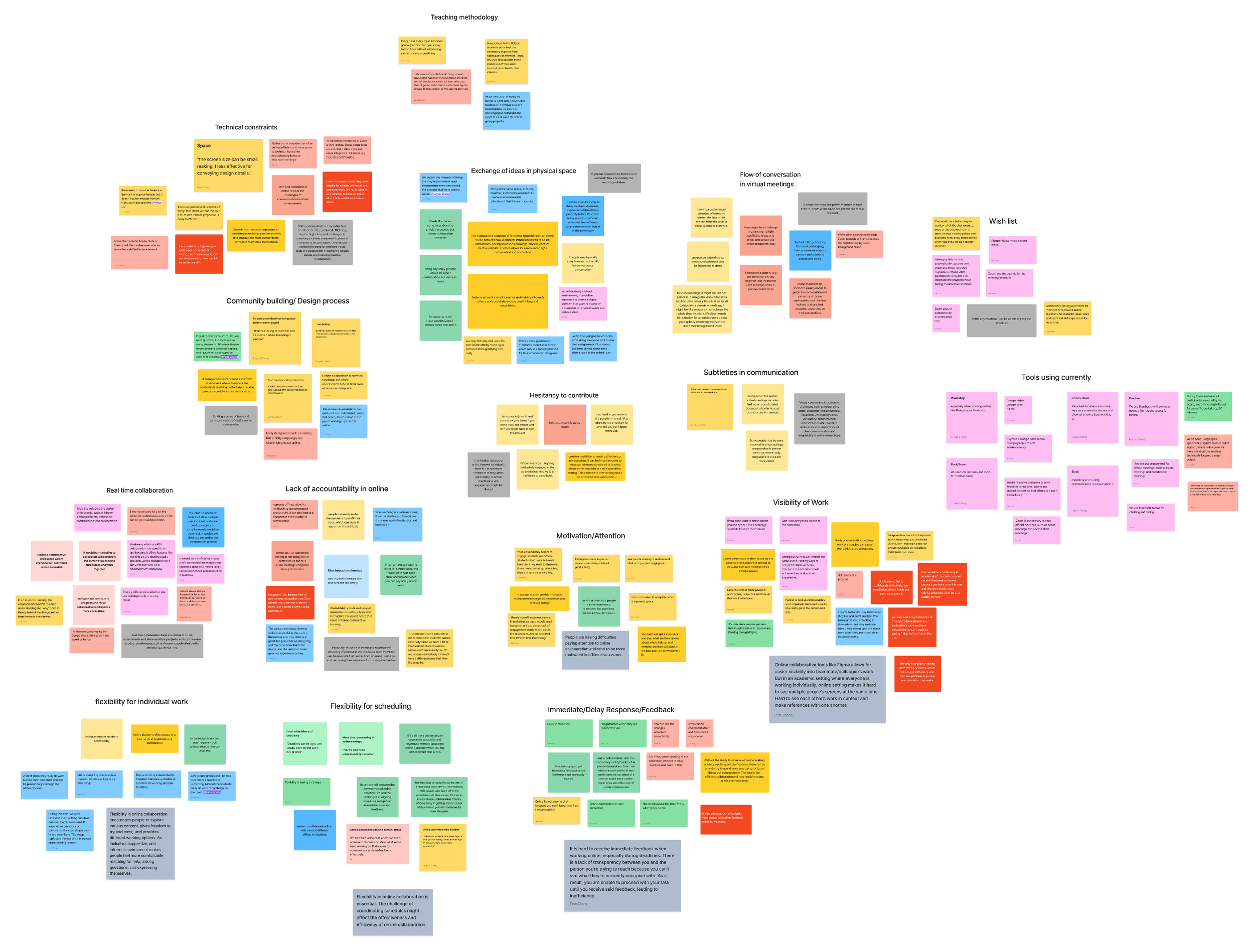
Affinity Map (Click image to enlarge)
“What are your biggest frustrations with online design collaboration?”
“I wish for a better way to monitor all of the breakout rooms at once because you have to go into one and then everybody stops talking when the professor shows up.”
Define
User Persona & Empathy Map
I crafted a user persona to narrow down the requirements for the redesign. For our user Josh, his top concerns are getting more insights into his peers work so he doesn’t feel left behind and having more engaging brainstorming sessions and design critiques with his team.
Persona
Empathy Map (Click image to enlarge)
Problem Statement
How might we increase flexibility, enhance visibility, and promote accountability in collaborative design environments?
Ideation
Why Zoom?
After running the design workshop, we ideated on a design solution that would address all three concerns designers faced: visibility, flexibility and accountability. Drawing inspiration from our own challenges collaborating online, we saw Zoom as a potential platform for intervention due to its wide adoption by designers. Being an integral tool for online collaboration, it serves both as a communication tool and a design tool.
Design Studio & Storyboarding
Zoom: Not specifically a design tool, but designers use Zoom to collaborate and discuss ideas.
Heuristic Evaluation of Current Breakout Room
We looked at what Zoom’s current breakout room feature was lacking and identified issues that impeded users from both a visual and functional perspective, which mostly stemmed from poor interface layout and lack of visibility and flexibility in navigating the rooms.
The first major issue is the list view Zoom currently uses to display the breakout rooms. It does a poor job of representing the breakout room spatially. As a participant, you can join other breakout rooms if the host allows it. But even so, you are unaware of what’s happening in other rooms. This black-box-esque experience hinders the spread of creativity between groups, which is a crucial element for learning and design .
Our Competition
Although some companies have branched into improving the breakout room experience through Zoom’s third-party apps, our redesign aims to stay as native to Zoom’s existing UI elements and style as possible. We believe it should be a familiar and seamless experience that needn’t be overcomplicated.
Welo Visual Breakouts
Class Enhanced Breakout Rooms
Prototype
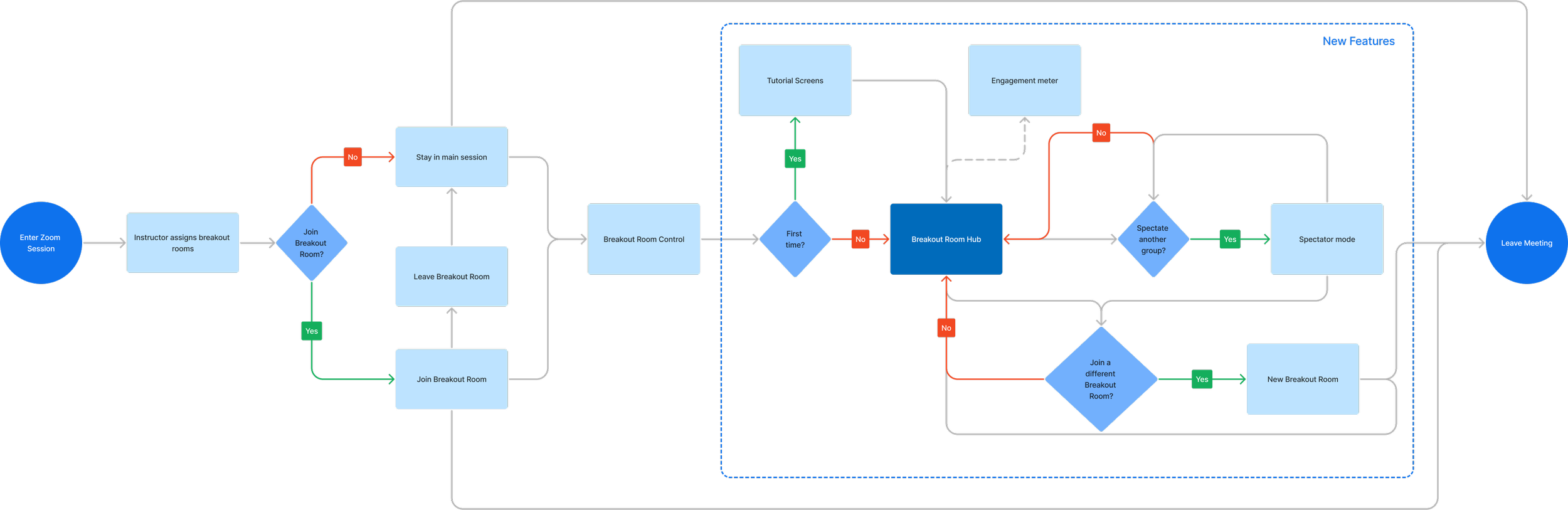
Updated Breakout Room Flow
The first step in addressing the issue of the breakout room is redefining the function of the breakout room from a participant’s perspective. The current user flow only allows the host to create and assign participants to breakout rooms and participants can only choose to “join” rooms or not. We want to subvert this one-directional relationship by giving agency back to the participants and allowing them to decide for themselves whether they want to stay or leave.
Existing breakout room flow
Updated breakout room flow (Click image to enlarge)
Initial screen sketches
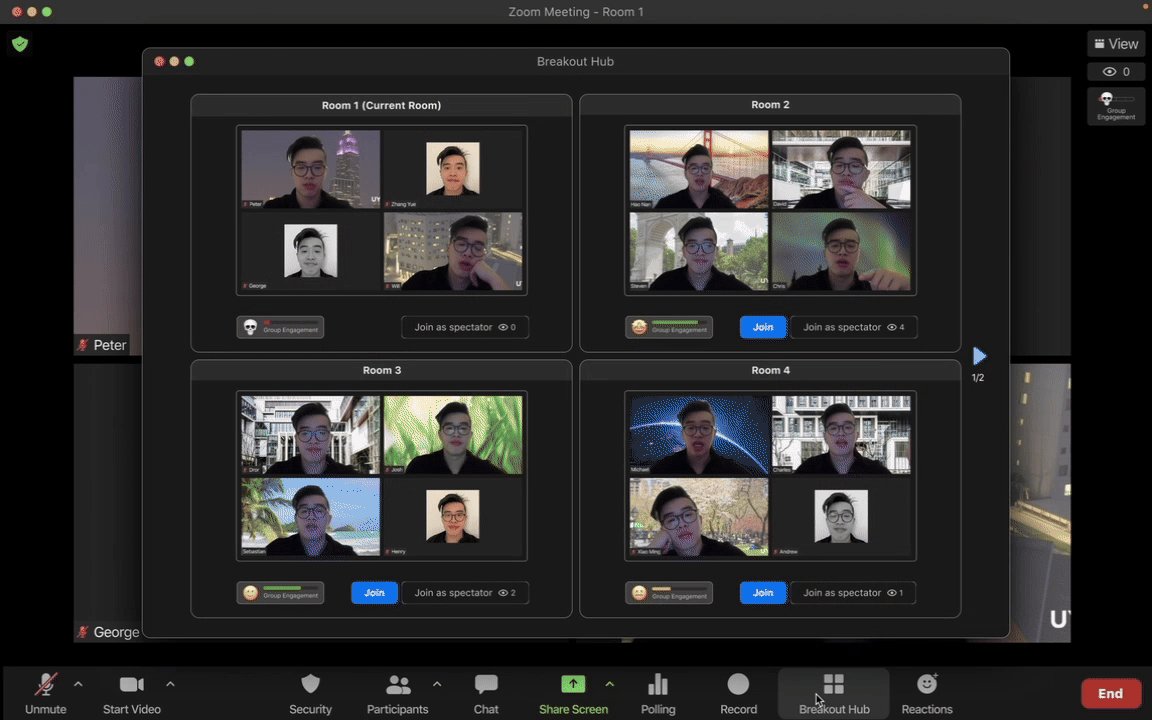
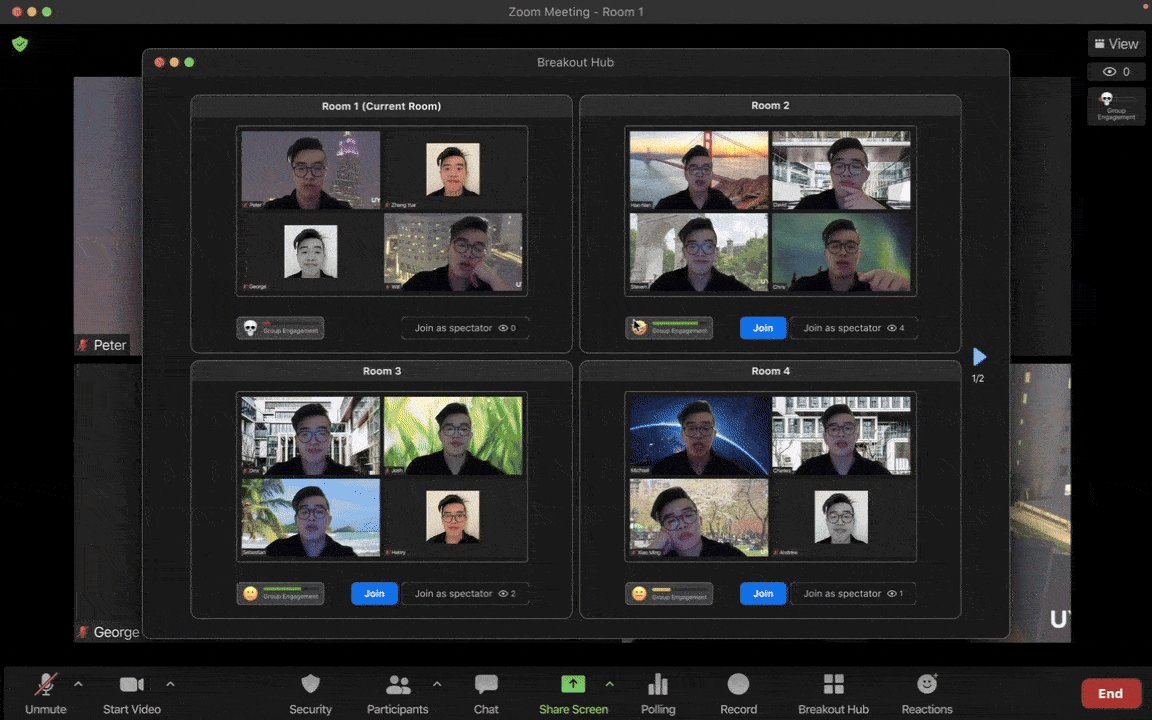
Breakout Room Hub
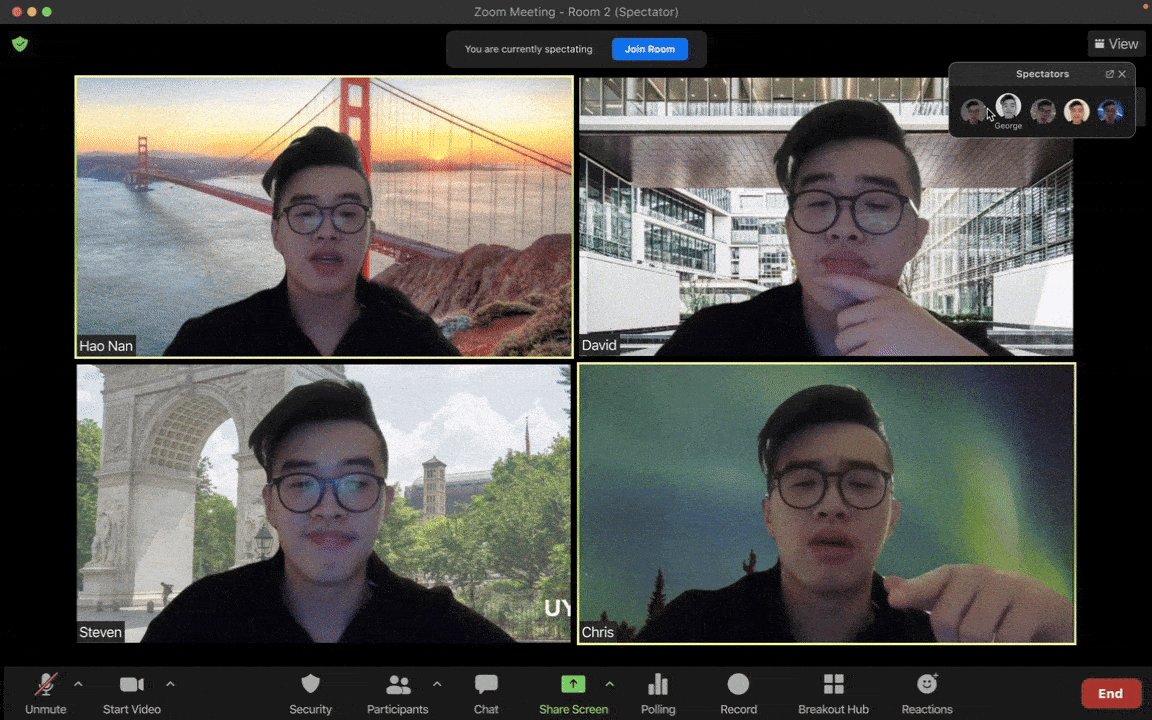
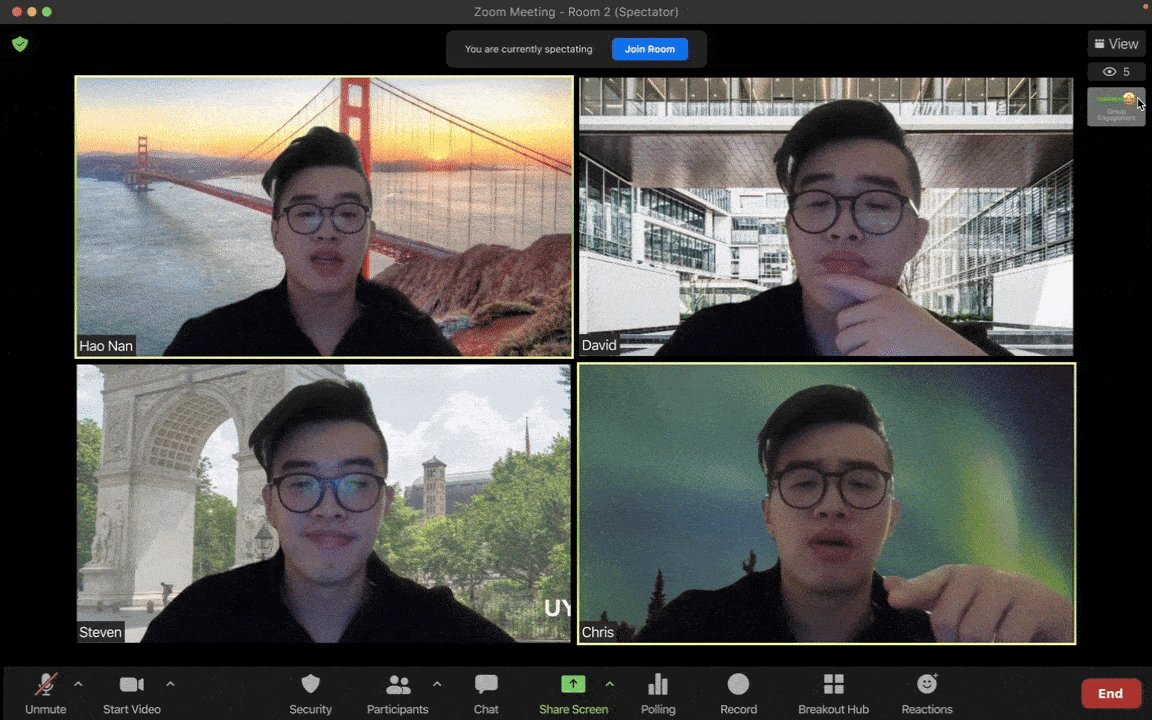
Instead of a dialogue box, the breakout room now brings up an entirely new interface layout with full transparent view into who’s in each breakout room and what content is being shared. The new layout is more intuitive and more faithfully replicates discussions in a physical classroom.
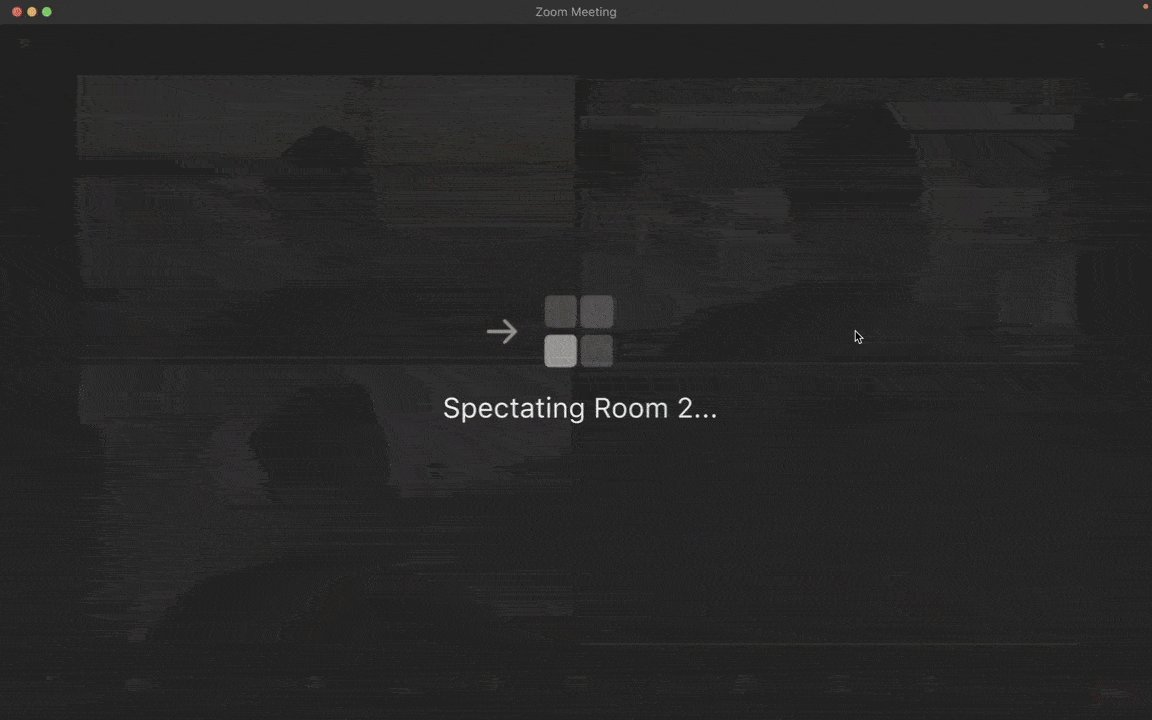
There is now also a spectator tab next to each room for users to join and listen in on the conversations without actively joining the call. This aims to reduce the discomfort associated with eavesdropping by providing users with the autonomy to selectively engage in and listen to discussions of interest.
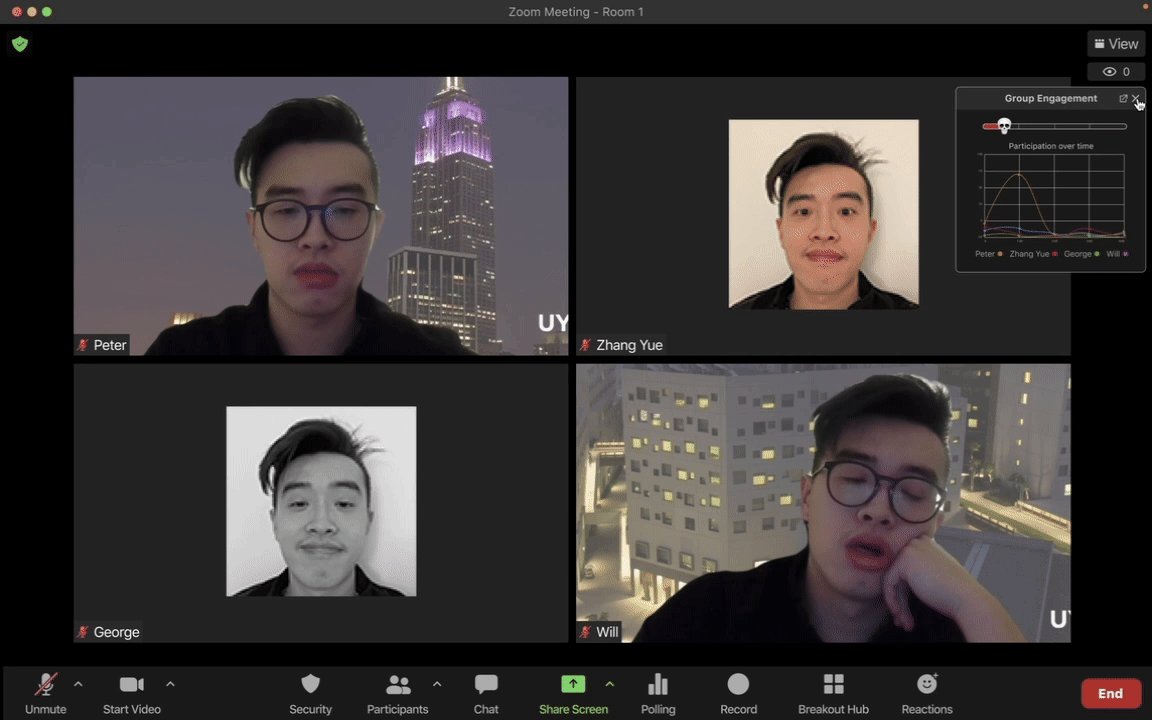
Lastly, we introduced the "engagement meter" to visually quantify discussion participation, enhancing discussion quality by fostering accountability and providing insights for users to navigate towards conversations on topics they're most interested in.
Breakout Hub Wireframe
Usability Testing Results
We prototyped a wireframe MVP and user tested with 3 users to get feedback on the feasibility of the Breakout Hub idea. We found that although users liked the idea of added flexibility and visual aspect it provides, some were confused by the functionality of the engagement meter. The hover to join a different breakout room was also not intuitive enough.
In our final design, we swapped the hover interactions with semantic buttons and downsized the engagement meter to still provide the necessary information while reducing cognitive overload & visual clutter.
Deliver
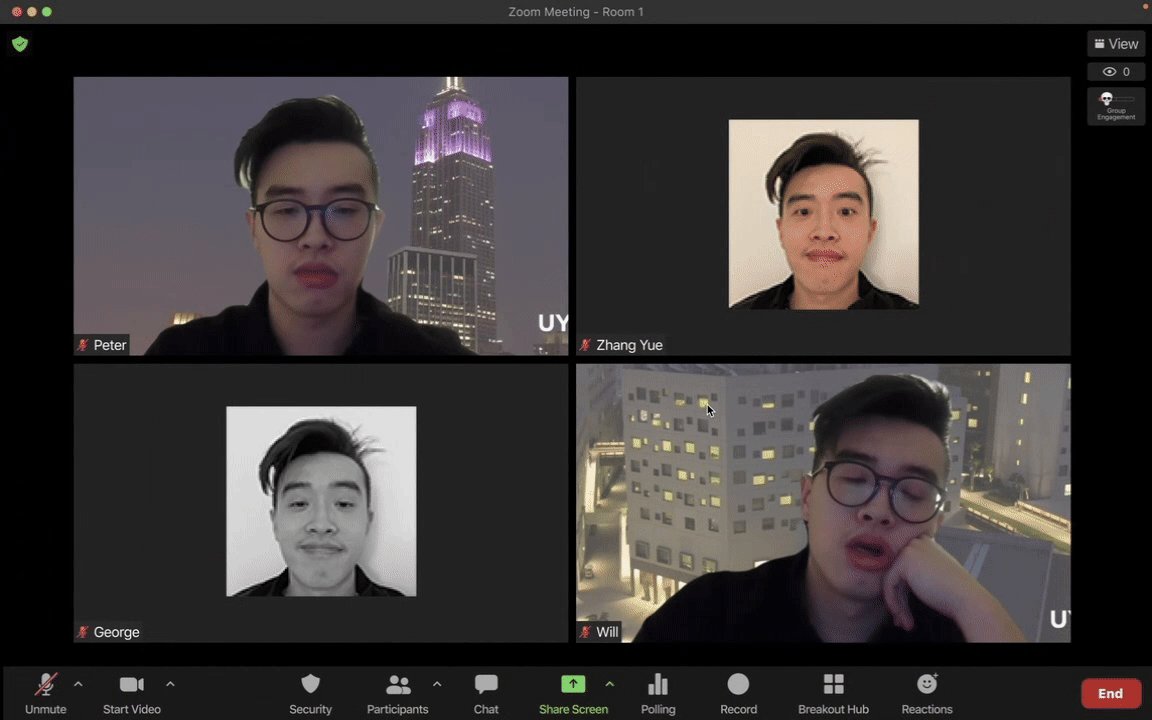
A centralized interface for viewing all breakout rooms
The Breakout Hub serves as a nexus during breakout sessions for participants to freely move around rooms and join in on conversations as they wish, or choose to spectate from a distance. The engagement meter measure each group’s voice activity and provide insights into how productive each group’s conversation is.
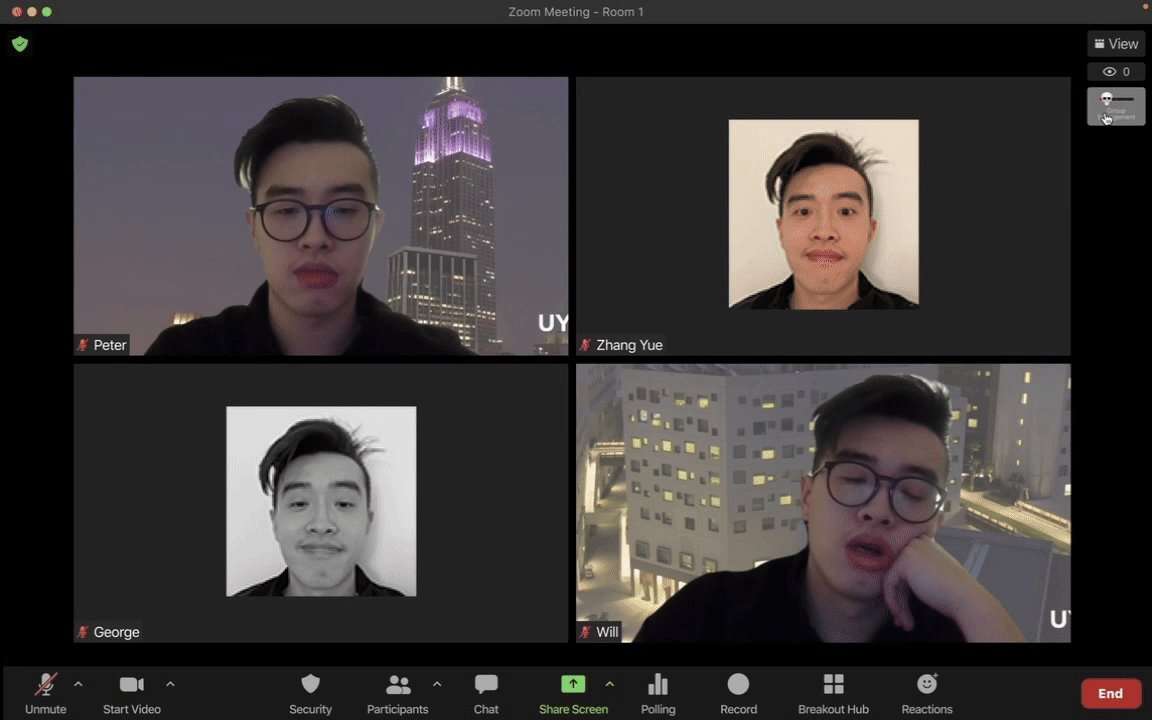
Widget for visualizing participation
Once participants are in breakout rooms, they can view an expanded view of each member’s participation level over time and also view how many people are spectating the conversation.
Imagine you’re stuck in a breakout room and the conversation just isn’t flowing. Do you just tough it out until the timer runs over? What if you can get inspired by listening in other groups’ conversation?
Low Engagement
In an online design class's breakout session, your room encounters low engagement despite your best effort to invigorate the conversation. Noting the poor group engagement score, you utilize Zoom's Breakout Hub to discreetly observe other groups for insights and inspiration.
Getting Inspired
In the Breakout Hub, you notice a neighboring group with a high engagement score and join as a spectator. As you listen, you discover other group members are also observing. Inspired by the discussion, an idea emerges, prompting you to return to your group to share your newfound insights.
Being Accountable
Upon returning to your room through the Breakout Hub, the group begins sharing insights from other sessions. The conversation picks up, reflected by a rising engagement score, marking a positive shift in your team's collaboration and progress.
Reflect
This project was in a lot of ways a reflection of the challenges my team encountered during our own online collaboration process. The struggle of staring at silent, motionless profile pictures in Zoom was all too familiar.
My Takeaways
Taking The Backseat
As project manager, I struggled with giving my teammates the space to confidently express their ideas. Once I stepped back and began allocating more responsibilities, I saw a jump in productivity and more importantly an increase in trust amongst the team.
UX/Product
Zoom Breakout Room Enhanced
Clear Expectations
The adverse effects of unclear directions and expectations are exponentially amplified in online collaboration. Making sure my teammates understood weekly goals and deadlines was crucial in not falling behind our planned schedule.
Not Designing Alone
Being the sole designer on our team, I felt the need to make the right decision every step of the way. But along came the pressure of failing. Once I was able to bypass the mentality of having to shoulder the responsibilities alone, I was able to think more freely and creatively.
Thank you for checking out my work! Here’s more where that came from:
XR
Tangible